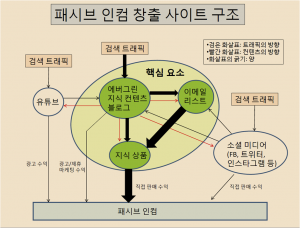
사이트 전체의 구조는 이미 보여드렸습니다만, 여기서 한 번 더 보여드리겠습니다.


여기서 생각해야 할 중요한 사항이 두 가지 있습니다.
1. 사이트의 모든 구성요소가 다 중요한 것은 아니다

무슨 일이나 그렇듯이 이 구성요소들 중에는 더 중요한 것이 있고 덜 중요한 것이 있습니다. 그 둘을 구분하는 것이 매우 중요합니다. 저는 꼭 필요한 요소들만 묶어서 핵심 요소라고 표현해 두었습니다. 핵심 요소라고 한 저 세 가지 요소는 꼭 있어야 합니다. 그리고 일의 순서에 있어서도 저 세 가지를 먼저 만들어야 합니다. 그래야 마차를 말 앞에 두는 우를 피할 수 있습니다. 그리고 아무리 의욕이 충만한 분이라도 여러분이 할당할 수 있는 시간과 노력에는 한계가 있습니다. 모든 것을 다 할 수는 없고 또 모든 것을 다 잘 할 수는 더더욱 없습니다. 또 그럴 필요도 없습니다. 예컨대, 여러분이 선택하신 니치의 성격에 따라 필수 요소가 아닌 부분(소셜 미디어나 유튜브 등)은 일단은 고려하지 않아도 괜찮습니다. (달리는, 일단은 핵심 요소를 먼저 만드는 데 모든 힘을 기울이고, 부수적 요소도 만들지는 핵심 요소 구축이 끝난 후에 결정해도 늦지 않습니다.)
2. 전체는 부분의 합보다 크다

사이트는 그 구성요소들의 합보다 더 큽니다. 개별 구성요소들이 서로 연결되어 서로가 서로를 돕고 지탱해 주기 때문입니다. 예컨대, 모든 요소들에서 받아들이는 검색 트래픽은 궁극적으로는 이메일 리스트로 모이게 되지요. 또한 블로그에 들어있는 컨텐츠는 re-purposing을 통해 소셜 미디어, 이메일 뉴스레터, 상품, 유튜브 컨텐츠로 흘러가게 됩니다. 물론 요약되거나 부연되거나 심화되거나 확장되거나 포맷이 바뀌지만요. 이런 re-purposing을 통해 방대한 컨텐츠를 어느 정도는 쉽게 만들어 낼 수 있고 그리하여 다양한 트래픽을 받아 이메일 리스트로 연결해 줄 수가 있는 것입니다. 이러한 유기적 연결에 대해 깊이 이해하고 구체적인 연결 방법도 꼼꼼하게 공부해 두셔야 합니다. (나중에 이런 부분에 대한 구체적인 how to 포스트를 쓰겠습니다.) 이것은 일을 쓸 데 없이 복잡하게 하려는 것이 아니라 일을 적게 하려는 노력입니다. 아니, 일을 스마트하게 하는 핵심적인 방법입니다. 나아가 이것이야말로 제 사이트가 여러분께 가르쳐 드리는 핵심적인 지혜와 요령이라고도 할 수 있습니다.
